
Congratulations. You’ve gotten the data you need and placed it into a well-organized report. Your job is done, right?
Not quite.
As any chef will tell you, it’s all about presentation. When creating any “composition,” whether it be a gourmet meal or a business document, providing the basics isn’t enough. The output must look appetizing, as well.
Let’s begin by looking at how to use text to make a beautiful report.
This is not the full white paper. To access the entire white paper download it here.
Every piece of text is displayed in a font, the complete assortment of type of a particular style and size. Fonts reflect the mood and tone of your document.
Fonts can be classified into two main categories: serif and sans serif.

In general, serif fonts make words easier to read (readability) and sans serif fonts make individual letters easier to discern (legibility).
The Big Myth: Serifs Affect Readability on Computer Screens
So what font should you choose?
Choosing a font for readability or legibility is no longer the most important concern. Instead, you should choose a font consistent with the document’s contents. This includes looking at:
Did you know there are commonly accepted ratios for spacing of text elements?
Here are guidelines for:

We read by scanning, so use visual clues to help your readers quickly grasp the content of a report (see what we just did there?).
Separate out key sections with subheads, such as the four main ones (Fonts, Text Blocks, Spacing and Visual Aids) you see in this chapter.
If you need to put text in one area, use visual clues such as:
• Bullets
1. Numbered Lists
Bold Text
“Beautiful” probably isn’t the first word that comes to mind when you think about tables in a report. They’re great for displaying data, but they aren’t in the same class as images or other more exciting visual elements.
But don’t overlook them. Beautiful tables enhance the look of that key document you’ve worked hard to create.

Before you read any further, you have a key decision to make: whether to use a table or a chart to display the information.
If it’s important that the report reader see individual data points, go with a table. If not, you’ll likely want a chart.
Okay, that was a trick subhead. There are no “optimal” dimensions.
As much as we’d love to give you a formula for calculating the height and width of each cell, column and/or row, there is none. It all depends upon the data you’re including in the table. Generally the cell with the most content will determine the height and width of the adjacent cells.

Should your data be aligned to the left in a cell? The right? The center? The top? The bottom?
It depends.
In general, left-justified text is the most natural for the reader. Center-justified text should be used sparingly, perhaps for elements you want to stand out from the rest, such as column headers and subheads.
One major exception to this rule is when the data is currency or other numbers. You’ll likely want to right justify content so decimal points or base digits line up vertically in each cell, making it easy to scan and compare data.
Also, don’t forget to consider how text is aligned vertically within a cell. Vertically, center-justified text typically is the easiest to read. The major exception here is when cells in one row contain significantly different amounts of information. In this case, top-justified text tends to be the most readable.
Line after line of black and white data in a table can wear down the reader, so show a little mercy by adding a few visual elements.
One common technique is to add background color to your chart. Choose two complementary colors, light enough so they don’t interfere with the text readability, and alternate colors for each row.
You can also use color to help best represent the data. For instance, if a chart contains numbers, you can display negative numbers in red.

Cell borders are another way to add visual interest. This is another area where there are no hard and fast rules, so experiment with the size of borders both horizontally and vertically.
Also, don’t be afraid of using subheads within a table. If a table contains a large amount of data that you can sort easily into logical groups, use subheads to allow readers to quickly jump from group to group.
A word of caution when it comes to visual interest. You don’t want the enhancements to interfere with the purpose of the table: displaying information so that it’s easy for the reader to grasp.
This means avoid any funky shadows, shapes, textures, etc. that detract from the look of the table. The visual elements should make the table easier to read, not more difficult.
Lastly, be sure to give some consideration to the data when determining how to organize it in a table. There are almost as many ways to order data as there are tables. This may not add to the aesthetic beauty of the document, but it can make the report significantly more readable. And readable = beautiful.
Is the data showing change over time? If so, your readers are most likely interested in seeing the most recent data first, so order your table thus.
Will a reader want to search for a particular entry? Then consider organizing the table alphabetically or by date.
Does that table contain data showing various quantities for comparison purposes? If so, you may want to sort the columns in ascending or descending order.
Charts can be some of the most beautiful elements of a report, especially when compared to plain black and white text or tables that are jam-packed with data.
Even if your strength is data and not report design, you can create informative, beautiful charts that wow your audience.
Step away from the keyboard and ask yourself two important questions.
ONE: Am I conveying individual data points or am I trying to show an overall trend instead?
As we discussed in the previous chapter, if it’s important that the report reader see the individual data points, go with a table. If not, you’ll likely want a chart.
TWO: What is the purpose of my chart?
Is it to enable the report viewer to identify one key trend? Compare a variety of information points? Allow for many layers of data or just a single one? Once you’ve figured out the chart’s purpose, you’re ready to dig into designing beautiful charts.
There are standard conventions for placing elements on a chart. For example:
When you don’t follow these conventions, bad things happen.
With a smaller chart, the person viewing the document can pick up key information and see the chart in context with other report elements around it.
A good rule of thumb is to make the chart as large as it needs to be in order for the text to be legible and not much larger.
You’re probably using some sort of reporting software to generate your charts, which means you have some cool visual effects you can apply with a button push. And you probably have.
Remember that visual effects should enhance your numbers, not detract from them.
A chart, just like a paragraph, should focus on one main idea. If that idea can be conveyed in one sentence, great. If not, use visual cues to highlight key information. (See what we just did there?)
There are millions of colors out there, which means either:
Fortunately, there are several principles to help guide your color choices. Here are three key ones:
By now, you may be asking yourself where you should place these awesome charts in your reports. So let’s move on to document layout.
The right report layout does more than make the output beautiful; it also makes the data and information contained within much easier to grasp.
But for a data reporting expert such as yourself, the thought of trying to lay out a good-looking document can be — let’s face it – distasteful. You’re no graphic designer, so the theory goes, so your reports are destined to be limited to a basic layout aesthetic.
Not so. Release your inner designer with the help of the following tips.
Yes, you need margins. They help focus the reader on the document’s content and make for clean, more readable reports.
There are some accepted guidelines, and you will find them as close as the word processing program on your desktop.
For standard reports – printed on an 8.5 by 11” paper or viewed onscreen – in many cases the output will look great with Microsoft Word’s default values of 1” margins for top, bottom, left and right.
We prefer this to Microsoft Excel’s default values of 1” for top and bottom and 0.75” for left and right, because multiple elements on a page can make a document look too busy; a wider margin helps make the content it contains easier to view.
Three notable exceptions to these guidelines:

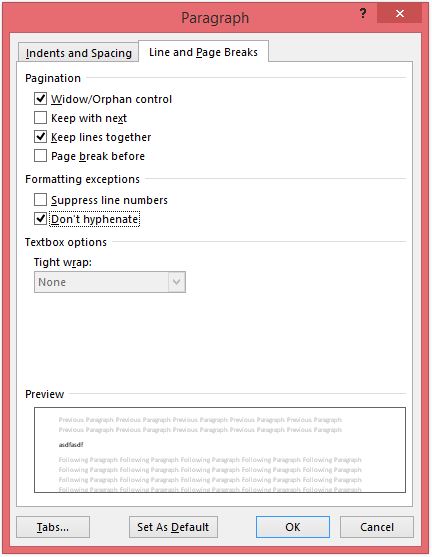
One of the biggest mistakes we see in report layout is when individual elements break in awkward places, such as when one row of a table is placed on the next page, when a paragraph of text has a hyphen on nearly every line, or when a caption is on a different page from the image it describes.
Your template software likely has some built-in tools, so take advantage of them to eliminate these problems.
You can set these tools to apply globally across your document, but that won’t guarantee you the best report layout. Be sure to tweak the output afterward.
NOTE: The names above are the names of the tools in Microsoft Office; your template-design software may give different names to these tools.
Remember earlier when we said you don’t have to be a graphic designer to create beautiful layouts?
That’s true, but alignment and space among elements is one area where many of us struggle when laying out reports. Graphic designers have extensive training and experience in learning what looks best on a page, and you won’t be an expert after simply reading this blog post.
But take heart; you can fool just about anyone by employing a couple techniques.
Technique #1: Use white space to increase comprehension.
Technique #2: Deliberately align elements to increase page balance.
The bad news: Despite all your hard work, few people will actually read your document.
The good news: They will skim it instead.
Skimming lets readers jump to the parts that interest them AND it helps them get an understanding of the overall report before they decide which portions to go back and scrutinize.

Some tools you can use:
• Bullets
1. Numbered Lists
Bold Text
Numbers Instead of Words: 10
When laying out a document, include the elements that need to be included and don’t include the elements that don’t need to be included.
Here’s one layout technique that, when done right, your report recipient may not even be aware you’ve used.
Conditional visibility is when items in a document display only under certain conditions. These can be user-driven, such as when a user chooses to drill down to see more detail, or content-driven, when certain content displays only under certain conditions.
Lastly, if your template-design tool allows you to create some type of master slide or master template, be sure to take advantage of it when possible. You can set some of the layout properties once (such as margins and footers) and apply them to the entire document, giving it a cohesive, polished look.
There’s another way to add polish to a document. And this leads us to our next chapter, on images.
Ahh, images: the quickest and easiest way to add beauty to a report.
We’re not talking about charts or tables (although those also add visual appeal). We’re talking about logos, screen shots, photos and the like. They’re often colorful, usually informative, and always wise to consider.
If you (or your marketing team) already have images at your disposal, great. You probably don’t have to look far to find appropriate company logos, product photos or screen shots, employee and office life photos, and images of events relevant to the document’s content.
You can also find and easily download images from the Internet, but a couple words of caution:

When it comes to images in reports, the most important decision you’ll make is WHERE to store them.
Embedded Document Images
One option is to embed the images into the document. A copy of the image is stored in the document, so it is always available. The bad news is that it’s always available – even when you don’t want it to be.
Images Stored in a Database
Another option is to store them in your database. This limits the size of the report definition, allows you to change an image once and have the change replicated across all reports, and lets you keep records together.
And if you do store images in a database, you may decide to store them as BLOBs, or Binary Large Objects. (NOTE: This video shows how to use Windward to insert BLOBs stored in a database into your report.)
Images Stored in a File System
File systems are great for storing images because you can easily back them up, update and manipulate the images, and move them to a bigger hard drive if you need more disk space.
And remember, if your images are stored anywhere other than in the template, be careful how you reference them. You’ll need to give as much of a complete path to the image as necessary.
Obviously, images don’t do much good in a report if they’re blurry or much too small, so let’s talk for a second about resolution. Here are a couple general guidelines:
When working with a dynamic reporting solution, positioning becomes crucial. You don’t want to end up with images pushed off the page or in another funky spot.
So at first glance, “pixel-perfect,” absolute positioning, where you place an image at a specific point on the report, sounds great.
But as your report expands and you get a waterfall effect, images in the body of the document can end up in places you don’t expect – or want.
That’s why we recommend you use relative positioning for most images. Here you use some part of the image (top, bottom, left or right) to align the image with a specific element or point on a page.
Before we move on to discuss colors, we leave you with a couple tips:
Tip #1: Use non-traditional images. Basic shapes, stylized text, etc. are also images. Keep in mind that images don’t have to be big and colorful to add beauty to your document.
Tip #2: Follow your brand guide. If your company has a brand guide, it likely has a section on using colors that “match” your brand. A simple change to an image — such as editing the color of an icon in the report — can tie the entire report together beautifully.
There’s no rule that says your business report or document has to be boring in order to be professional. Using color is a fairly simple and quick technique that will give your reports the brilliance they deserve.
First, keep in mind that you don’t need to go overboard. Just a touch of color here or there can add needed “oomph” to your output.

Obvious places for color include table rows and chart data. You can make a document more impressive with background colors in headers and footers. And inserting a company logo is another great way to insert a splash that isn’t overwhelming.
When using colors in a report, think about how to best represent the data through commonly associated colors.

NOTE: Windward customers can find many monochromatic options for charts and tables right within Microsoft Office.
If your report will be printed instead of read onscreen, remember that color can get expensive. You may want to cut down on that cost by using fewer colors in your document. One recommendation is to use colors that work well in various shades, such as darker and lighter blue, to give you more flexibility in design.
Lastly, one piece of advice: Don’t rely solely on color to convey information.
No matter how clear and consistent your document colors are, some readers are bound to ignore or misinterpret them. About 8-10% of the U.S. male population has some form of color blindness, so these readers may not be able to see the colors. Older readers tend to struggle with pale blue. Even those with “perfect” eyesight may be viewing your report as a black and white photocopy.
So our final recommendation is to use text and shapes to give context to any color information.
Text, tables, charts, layout, images, color – it seems like there’s a lot you need to take into account when creating a stylish report. We have just one final item to add to the list: navigation.
Navigation is the final touch that can turn your informative document into an informative and beautiful one.

We mentioned this concept in our earlier chapter on text, but it’s so important that it’s worth mentioning again:
We read by scanning, so use visual clues to help your readers quickly grasp the layout content of a report.
This means separating out key sections with subheads or section titles, such as the four main ones (Subheads, Tables of Contents, Page Numbers and Appendices) you see in this chapter. You allow readers to quickly get a sense of the entire report and to easily navigate to the data or sections that most interest them.
You can also use other “signposts” throughout your report, such as bold text, italics, • bullets and the like to make key information stand out.
Tables of contents are for books and not business reports, right?
Not so fast. We’re big fans of tables of contents when used in appropriate cases, such as when the report is on the longer side or the reader might want to skim to see what it contains.
A table of contents is especially useful when the report is viewed online and the reader can click on each listing to jump directly to the content.
Page numbers resemble tables of contents in that it’s easy to overlook including them when designing your document, but in some situations they can greatly improve that report.
You’ve worked hard to collect meaningful data, but sometimes the best place for your data isn’t actually in the report; it’s after the report.
Appendices are also great places for supporting information that is too large for a footnote and for information that is outside the scope of the report but still useful.
We hope you’ve found these tips useful. As you put them to use, remember to let your template creation software do as much of the work for you as possible.
If you find that your current reporting software makes for a clunky design experience, we invite you to see how easy it is to design reports in Windward.
At Windward Studios we believe that reporting and document generation should be simple—not overly complex, tedious and technical. Your reports deserve to look as impressive as the information they contain.
Why can’t designing documents linked to your data sources be as easy as creating a Word document, Excel spreadsheet or PowerPoint deck?
It can. Windward creates software applications that simplify how businesses design and generate professional reports and documents. Windward provides a unique experience using Microsoft Office to format and edit report templates, and the sophisticated engine pulls data from multiple sources and merges that data into those documents. It’s a hassle-free experience that can actually make generating reports fun.
This is not the full white paper. To access the entire white paper download it here.
If you've just discovered us, we're excited. Try Windward with our 30-day free trial and start creating documents in quick time with our low/no code solutions.

Document Automation (also known as document assembly) is the design of systems and workflows that assist in the creation of electronic documents. These include logic-based systems that use segments of preexisting text and/or data to assemble a new document.
Document Generation is the process of creating hundreds, thousands, or even millions of personalized and distinct documents for internal or external use from a single template. While Document Generation is a subset of automation, for some products (not all) you can’t get just the Document Generation component of a Document Automation solution.
Reporting Software is a subset of Document Generation. Reporting software can’t do documents. But Document Generation software easily creates reports.
Tags are elements placed in the automation documentation template (DOCX, PPTX, XLSX) that the docgen system acts on when generating a document. These tags can be data to insert, business logic rules to conditionally display or suppress content, and much more. Each vendor has their own term for “tags.”
NOTE:
Going forward, the word docgen will be used to stand for Document Generation system in this guide. When something is template based Document Automation system, the word docauto will be used.

Every modern docgen product uses Microsoft Office as the template designer. While you can find a few very old products that have their own designer, you want to limit your consideration to those built on Office as it is far superior.
Some document generation solutions work with Word, Excel, & PowerPoint while others are Word only. If you need Excel & PowerPoint, then obviously, go with a solution that supports them too. If you only need document automation tools using Word, think carefully if you might want Excel or PowerPoint someday in the future.
Again: if you go with a Word document automation solution, be very sure you won’t ever want Excel or PowerPoint. Ever!


The docgen solutions that have a separate addin or no add-in can usually work with any Word processor that can save as a DOCX file. It all tends to work exactly the same. For a full Word clone, this can work every bit as well.
Google Docs in this case though tends to be problematic because Google Docs does not have the layout and formatting capability of Microsoft Word. Not even close. Your limit here is not the docgen app; it’s Google Docs. For most use cases, Google Docs is not up to the job.
Some docgen solutions include an add-in to help you place & edit the tags in the template. These come in two flavors; one much better.
First, some automated document creation solutions have no add-in to assist in crafting tags. You usually end up with notepad open where you write all the various tags and you copy from there and paste into Word. And for special uses, you type in, from memory or other notes, the additional properties.
This “no add-in” approach is slow, painful, & error prone. If you have 5 templates, each with 5 tags – then no big deal. But if every month you’re creating 100 templates, each with 150 tags, you’re now in hell.
While Windward can legitimately claim to be a "no Add-In" solution for designing on platforms other than Windows - we find that approach so inferior, we state that we cannot be used for this use case.
We prefer to not get your business rather than provide you a significantly inferior approach.

Not only is it slow & expensive, but because it is a death march, designers will not put in the effort to make a business document template shine. They just want to be done.
The second approach (much better) is a second application (usually in a browser) that helps you write tags. You still have to copy & paste between this second app and Word, but the add-in provides all possible choices for tags and helps you write your queries.
Not all the side-by-side add-in approaches are the same. Play with each carefully to see how it works for you; not in simple sample cases, but in the more complex document templates you will need to create.
The third approach (best) is an add-in that becomes part of Word; adding additional tabs to the ribbon. This makes adding and revising tags a breeze because it works on the tag in the template. And while helping to write each tag, it can do so in the context of where it is in the template.
The incorporated add-in approach is by far the best in template based document generation. But by definition, it is limited to Office on Windows.
This add-in is one of the two features (the query wizard below is the other) that determines how much time your team will spend to design document templates, day after day, week after week, year after year. If one approach is 15 seconds longer, and you are going to create 500 templates each with just 35 tags (that’s low), that’s 73 hours.
While all the Document Generation solutions require you write code to call them (docauto is a no-code solution so not an issue), some of them require additional code for each template. This is called “code behind.”
In some cases, this code behind is defining different data specifications, such as you now also need the hire date. For these solutions, you don’t need code for each template, but a fair number of times templates will require additional data, or data ordered differently, and you have a code change.
Even worse, some require code behind for each template. Therefore, each new template based document generation means additional code. This is a giant hit.
Why? First you have programmers involved in template design. That’s expensive and slows the process down. Second, each new template requires rebuilding your application and pushing it through test & staging.
The one advantage to code behind is the developers can build data on the fly as it’s needed, including data generated according to business rules within the code. But in almost all cases, doing so directly in the template, as opposed to in the code behind, is superior.
In other words, you want the template file to be everything.

1. How do you create a doclet?
The best solution is to select content in Word and save that as a doclet. If it's more restrictive than this, will those restrictions stop you from creating very useful doclets?
2. Does it bring the full formatting of the doclet into the document it is dropped into?
This is actually a very hard thing to do in Word if the doclet uses styles that exist in the template with the same name - but different settings.
3. What can be saved?
Just template content? Or can you also save datasources, parameters, and more? This is not as important, but it is still a timesaver.
4. After you drop is it complete? Or do you need to perform additional steps? For example, if a doclet uses a different datasource, is that datasource now also tied to the template?
Not that important, but nice to have.
5. Can doclets in a template be updated?
If a doclet is the company logo and the logo changed, can all the templates using that doclet be updated to the new logo universally?

The dropped doclets come in several flavors. The optimum are linked doclets where the content of the doclet is displayed in your template in full, fully laid out and formatted. And as it is linked, when the doclet itself is revised, that change immediately appears in your template and is used in every generated document.
Once you drop a doclet into your template, you can can adjust it any way you wish from formatting to tags in the content. But if the original doclet is changed, that change is not applied in your template. In some uses this is preferable when you don’t want changes applied to existing templates.
The third approach is there is a tag that will import the doclet. You don’t see the contents of the doclet in your template, but when the template is processed, it will pull the live copy of the doclet. This is valuable when you have a select that will determine which doclet to import. This is useful for cases like you need to pull in content based on the State the recipient of the document lives in.
The optimum of course is to have all three flavors available to use each as appropriate.

Your most common activity creating templates will be writing the queries to select the data. You do this to select blocks of data such as all stocks you hold for a portfolio statement. You also do this for conditional logic in the template such as adding insurance requirements for an offer letter if they reside in California. Or when placing a name in loan papers.
Some docgen products do not have query wizards. With no wizards, then template creation is a developer-only task. And for developers, it will be slower. No wizards mean you can never turn template creation over to business users.
You will do this hundreds of times in complex templates. Thousands of times across all the templates. You want this to be quick & easy. This functionality, more than everything else put together, determines how much time you will spend designing templates, and how pleasant it is.
When you evaluate different document creation automation solutions, have a business user use the system to craft the queries and see how well they do. They’ll be slow & hesitant at first. But it’s key to see if they can learn it and then be successful on their own.
In the case of conditional tags (if, switch, etc.) make sure it also works well on elements returned by other tags (usually the iterative tags). Because in this case, it’s not a query of the data, it’s a condition on data already returned.
Finally, keep in mind that no matter how brilliant the query wizards are, the user will also generally struggle with the structure of the data (the metadata). This can be displayed to the user, but they still need to learn what is where. Reducing what metadata is displayed, providing the descriptions for each node in the metadata, etc., can make the difference between a usable and unusable solution for business users.

If you have a single datasource, then skip this section – you don’t care.
Ok, you have multiple datasources, for example Salesforce & Marketo. And you have documents you want to populate with data from each. In this case you must get a docgen solution that lets you have tags in a single template that are marked for which datasource that tag is to be applied to.
Some automate document generation providers implement this in two passes: First applying all the Salesforce tags and then starting over and applying all the Marketo tags. This works fine if you are not intermixing the data.
Sometimes you need to intermix the data: for example, if your document lists all Account Executives (from Salesforce) and then within the data for an AE it lists the emails they were sent (from Marketo). Then you need a solution that processes all datasources simultaneously.
If you have multiple datasources, you almost certainly will eventually need the best automated document assembly software that processes multiple datasources simultaneously. If it’s not a must-have today, it probably will be a must-have in a year.

Some tags have a start and end location, such as the if and forEach (iterative) tags. Generally, these are used to repeat or conditionally include a row in a table or a paragraph of text. All solutions do this.
But as time goes on and you create more advanced & complex templates, you will find yourself wanting to start the iteration in the middle of a table or an if that removes two cells and adjusts the table correctly.
In addition, you almost certainly will need a forEach (iterative) tag that adds columns in a table, as opposed to rows. You may want a column for each product or each month in a dataset. Finally watch out for any limitations on combinations. At the start you need a single forEach tag. A year later you are nesting five forEach tags within each other as it’s the only way to get what you want.
This is an area where it’s impossible to give guidance on what you may someday need. Your best bet is to select a solution that has no limitations on the start & end location.
For a simple template, this doesn’t matter (much). But as the logic expands in a template, you find that you are adding a lot of control tags. The most common are the iterative (forEach) and conditional (if) tags. But even a moderately complex template will also have numerous query and set tags along with several additional tags.
These tags, if displayed, pollute the template and enlarge the layout in the template. Usually you’ll find the template looks quite different from the final generated report. This makes it difficult to truly imagine the final document from the template. It’s frustrating to have to constantly run test documents to see what you’re going to get.

You’ll be much happier if the designer can at the click of a button hide or show the control tags. Show them when you’re working on the template logic. Hide them when you’re working on the final layout and formatting. This option will save you time and more importantly will make the design experience more pleasant.

The best way to use content across multiple templates is to have that content in a child template that the parent templates all import. These imported templates can be brought in as an explicit filename or as a data query that returns the filename.
Trust me: unless your needs are incredibly simple, you need this. You can work around it even if you repeat the same content in 100 templates, but you’re giving yourself too much extra work when wording changes due to company directives or legislation.
One critical detail on imports: Does the system process tags in the imported child template? If all of your child templates are static text (legal clauses), then this does not matter. But if you need to include anything live (a person’s name, a date, a state of residence), then you need a solution that process tags in the imported child template.
Finally, for Word only, how does it handle style mismatches? If the parent has the Normal style set to Times New Roman 12pt and the child has Normal set to Verdana 10pt, then what should the child paragraphs be styled as? This can be a royal pain because different users never have their styles matching.
Some systems convert the child to the parent formatting. Some retain the child formatting. And some (best solution) give you the option of either. The option is best but if it’s forced one of the two ways, make sure the system you get works that way.
Not having the expected styling on output is guaranteed to get upper management upset.

For the solutions that allow queries in the tags, you want one that also supports complex functions operating on the data. And not just simple functions like SUM() and COUNT() but most of what’s available in Excel. You will use Text and DateTime a lot.
In addition, can you add your own functions? Adding custom functions is often a significant component of providing a simple & easy design experience to business users. It’s also a lot safer. For complex calculations you write it once in the function and test it carefully. No worries about someone screwing it up writing it by hand in a template.
All of the products (I believe) support reading files from BASIC, Digest, Negotiate, & Oauth2. But what about a special Authenticate & Authorize you created in your company for one set of files? Or something special to get to a JSON file from a REST service that is home grown?
First off, make sure the solution supports the standard protocols you use. You should get a yes. And if that’s all you have – fantastic; you can skip to the next section. If you have a home-grown A&A. find out what needs to be done to have the system access it. This is a custom Access Provider. And make sure that the same Access Provider is used for reading data files (XML & JSON), accessing OData, and importing files (templates & pictures).
If you want to create DOCX or XLSX files where an employee can then edit parts of it, this is incredibly valuable. For example, you are generating portfolio statements and the legal disclaimers and actual financial results must not be changed, but there is a paragraph where the financial advisor can write up more summarizing the performance.
In this case, some of the solutions will carry document locking in DOCX & XLSX (PPTX does not have this) over to the output. So, if the template has locked all except one paragraph, then the generated DOCX will be locked except for that one paragraph.
Having the document locking functionality tends to make your lawyers very very happy. It eliminates a source of serious legal liability.
What is provided here is all over the board. And it’s difficult to get specific about what is most useful to you, as opposed to the next person. The best advice here is just look at what they have and try it out when evaluating.
One tool is validating a template. Not running it, but inspecting it and providing information on errors found. A second tool is to generate the document and deliver a list of errors and warnings. For example, if some content is placed off the page, it was rendered but you don’t see it. In this case it’s useful to have a listing of content off the page.
In this category you can include tag settings - what to do if a select fails, returns nothing, etc. Some of these are particularly useful but in other cases, you can find yourself investing more time than it’s worth.
What if you are generating portfolio statements using a Word template? It has descriptive text, a chart showing performance, legal disclaimers, etc. But where it has a table showing the actual numbers, you want to place an embedded spreadsheet with the numbers.
Why? Because this way the recipient can open that spreadsheet and then, using Excel, measure that data any way they want. It’s a much-improved portfolio statement and something that makes the recipient go WOW.
If you want this, verify that the document automation vendors you select not only carries embedded objects to the output, but that the embedded object, if a DOCX/PPTX/XLSX file, has tags in it processed. To make good use of this functionality the embedded object must be treated as a live template, not a static document.
If fully implemented, the output to any format, such as PDF, will include the displayed embedded object.
This is a DOCX -> PDF issue. Do you need to have form fields in the DOCX such as drop down, list or check box become the equivalent thing in PDF output? If so, you need to verify that this feature is supported.
In addition, make sure that the initial content/value in the form field can be set from data. If it’s just static values from the template, that tends to not be sufficient for all use cases.
And a suggestion. When you need an empty or checked box depending on data, don’t use a form field. Use the Wingdings characters and .
This is two XLSX -> XLSX issues. First, verify that a formula like SUM(D5:D5) expands to SUM(D5:D15) for the case where the row 5, inside an iterative loop, becomes rows 5 to 15. It’s very useful to have the formula adjusted (some products just write the literal value) on the output. This way, when someone adjusts say D7 to see what happens, all the formulas now adjust to that difference.
The same for pivot tables. If a pivot table is for D1:H5 and the generated XLSX now has those rows as D1: H125, the pivot tables are adjusted to match. This is necessary to use the pivot tables in the generated XLSX.
If you’re going to generate XLSX for Excel Power Users, this is key.
This is not an issue for docauto, just document generation.
There are three ways to call a docgen engine: Direct calls to a library, calls to a RESTful server on premises, and calls to a hosted (SAAS) RESTful server. Ask if they have what you want.
One note on Hosted solutions: You will be sending data to that system. First, you want to make sure that the vendor is providing adequate security. Second, if your data is not allowed to go outside your country or region (E.U.), find out not just where the default server is, but also the failover server.

If you’re concerned enough about security to be asking these questions, you should probably host the RESTful server yourself. Even if you place it on AWS or Azure, you are controlling access to the server and its location.
If all your data is JSON (or any other type), you don’t have to worry about what else the system can access. With that said, everything is getting more interconnected and odds are sooner or sooner you will have to access other datasource types.
Life is a lot safer if the solutions can use data from SQL, XML, JSON, & OData. (And why OData? 150 other vendor’s datasources, from ACT to Salesforce to Zoho.) Not a deal breaker but it will turn out to be useful.
See if you can create datasets from datasources. This is akin to views in SQL but you are creating them in the template (no DBA needed). And you want them for XML, JSON, & OData too. A good guide to how robust the dataset implementation is–do they basically become another datasource? If so, that’s a full implementation.
Furthermore, it can take time and bandwidth to download the metadata from a datasource. We saw one DB2 database take 28 minutes to download the full metadata (yes – truly!). If you have datasources with large metadata structures, find out if they have a way to read the schema once and reuse that. (This is unlikely to ever be needed for XML or JSON–it’s SQL, OData, & any custom datasources.)
Finally, for XML, make sure it uses the XML schema if one is available.
Check that it renders in the output formats you need. Everyone does PDF, HTML, DOCX, XLSX, & PPTX (last two if they support that template type). Additional output formats might be useful, but odds are you’ll never need them.
Check the accuracy of the PDF output. Everyone is imperfect on this. And in their, and our, defense, Microsoft does not document how Word calculates page layout. It does not specify the calculation between 2 lines of single-spaced text. And it’s impossible to reverse engineer accurately–Word is clearly performing complex calculations, not just using the font metrics.
Everyone does their best. Some come closer than others. Look for a good match but accept it won’t be perfect.
All products have a way to pass parameters to the template to use in the queries. Check that they have all the data types you need (they probably do).
Check that parameters can be set in a select as both a parameter (avoid injection attacks) and as a string substitution if desired. Setting as a parameter is valuable not only to avoid an injection attack, but to handle the cause of passing the name O’Malley.


Does the designer have a way to show the structure of the tags in the document? And clicking on one, go to that tag? There is no need for this in simple templates. but when you get to 30+ tags it becomes useful. And at 80+ it becomes essential.
If you’ll always be under 50 tags, no big deal. But if you start under 50 tags and will grow to 200+ tags in a template, not having this will become a big deal. So think about where you’ll be in 5 years.

If you run a template and it takes forever, or it completes but it’s 2,00 pages long when you expected 2 pages – why? You can ask a DBA and they can track your selects and tell you the problem.
It’s faster & easier if the template add-in has a tool that tells you for each iterative select how many rows of data it returns and how long the query took to complete. From this you can quickly find what is wrong.
Useful, not essential.
This is used once and saves at most 15 minutes - but it is very nice to have. This is irrelevant for the solutions that have code behind – they create code for each template.
For the one-time code to illustrate what code is needed to add to your application to use the docgen system, it’s ideal if they include a generate code feature that provides you sample code.. And in addition, you know the correct way to call the engine.
Nice, not essential.
Fortunately, these are rarely needed. But when needed, they can be a big time saver. There are several different debuggers that may be in a docgen template designer add-in.
As stated above, these are rarely needed so they're in the "useful but not important" category - except that one time you really really need it.